说明:Squoosh是Google推出了一个在线图片压缩工具,和之前推行的WebP格式、AMP标准一样,Google谷歌并不是想加入众多图片压缩应用的竞争中,其主要目标是演示高级 web 应用程序,如何利用WebAssembly 等现代技术在 web 浏览器中提供高性能的体验。
Squoosh 使用了多项新技术,能够实现多种格式的图片压缩。如基于 Web 的服务的 tiomg、TinyPNG 、 ImageResize和 Compressor ,还包括各种桌面应用。
WebAssembly 是一项新技术,利用它可以把我们的很多软件搬到搬到Web上,可以想象未来再也不用费力的下载和安装软件,打开浏览器输入网址就可以使用。而且软件是运行在用户自己电脑的浏览器上,所有的数据都在本地(不上传到服务器)安全性有保证。
截图

官网:https://squoosh.app
GitHub:https://github.com/GoogleChromeLabs/squoosh
码云加速:https://gitee.com/mirrors/Squoosh
教程
本次教程环境使用宝塔面板+PM2管理器进行演示,话不多说,让我们开始吧。
一、下载并安装
# 先进入我们的站点文件夹
# 以下步骤请一步一步执行
cd /www/wwwroot/106.52.73.103
git clone https://github.com/GoogleChromeLabs/squoosh.git
npm install
npm run build
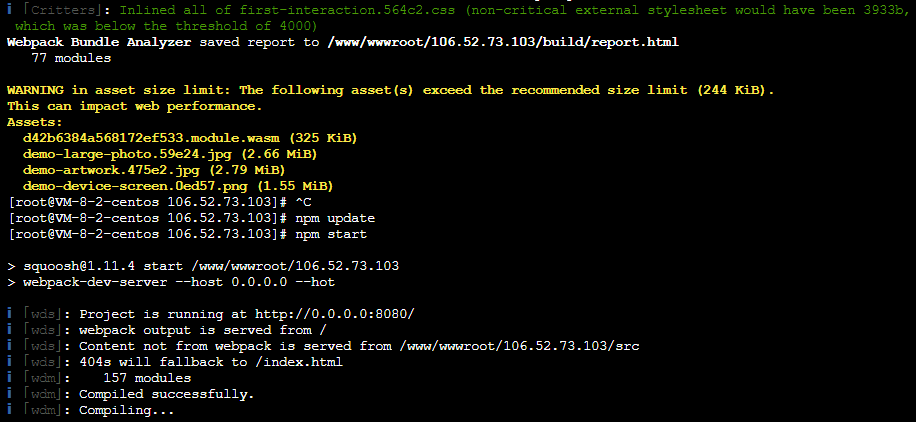
npm start
可以看到程序已经运行在了8080端口,现在我们就可以ip:8080的方式去访问程序了,若无法打开请去宝塔面板及服务器防火墙开启8080端口即可。但始终我们以ip的形式来访问不是很美观,所以我们使用宝塔反代来实现域名访问。
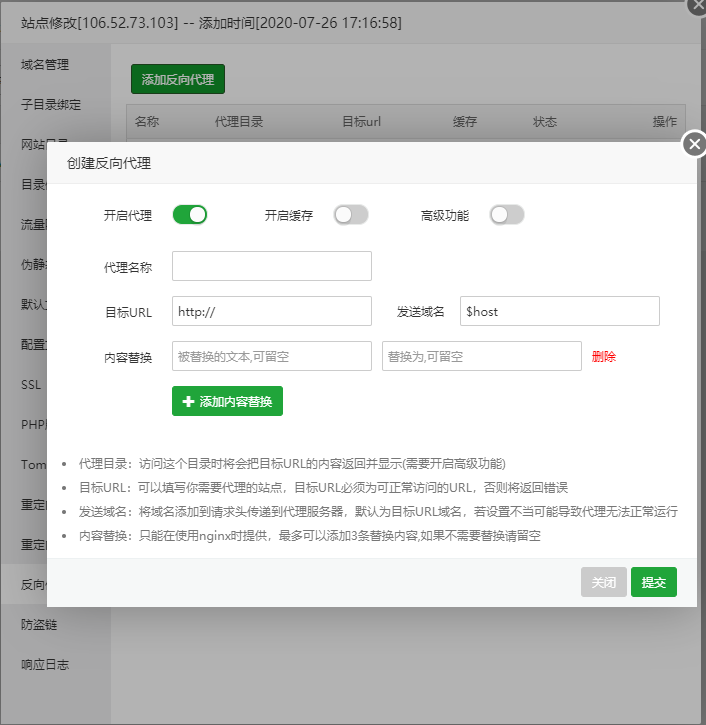
二、宝塔反代
名称自己起一个就行了 具体配置请看图。
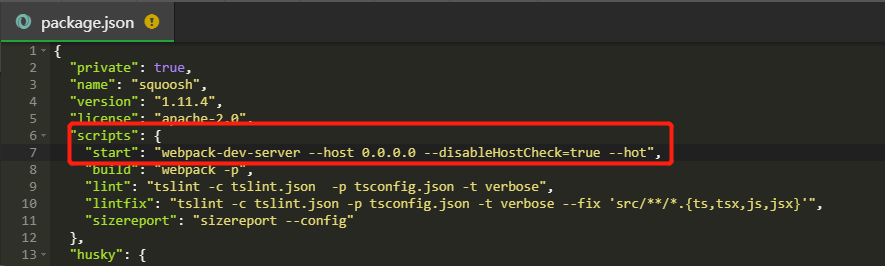
1.修改配置文件
如果域名访问遇到‘Invalid Host header’错误,找到根目录下的package.json文件,在scripts下面的start添加如下代码:
"start": "webpack-dev-server --host 0.0.0.0 --disableHostCheck=true --hot",
# 修改好需重新运行命令
npm start
后台运行程序
# 安装screen
# Centos系统
yum install screen
# 其他系统
apt-get install screen
# 以下代码一步一步运行
screen -S squoosh
cd /www/wwwroot/106.52.73.103
npm start
结语
这里为大家提供常用命令如下:
# 创建screen会话
screen -S squoosh
# 查询状态
screen -r squoosh
# 恢复程序
screen -D -r squoosh到这里,我们的程序就已经完成了搭建,现在就可以关闭后台,访问域名进行使用了。
版权声明:爱好者iNovel
本文链接:https://87csn.com/index.php/archives/63/
您可以转载本站的文章,转载时请以超链接形式标明文章原始出处,Thank you. 若转载请注明出处


6 条评论
捱三顶五全额翁无群二
网站不错!!!!
不知道压缩以后会不会让图片失真。
不会的 可以先了解一下Squoosh使用的技术
这个可以改成中文吗?
可以改 但是我忘记在哪个目录了